Grid
dan Guide Lines, adalah 2 fitur yang efektif dan sangat membantu anda dalam
proses pembuatan Icon sehingga anda dapat bekerja secara efesien. Penasaran?
Bagaimana cara penggunaannya?

Untuk membuat sebuah atau satu set icon yang pixel perfect, seorang icon designer tentunya harus tau dan paham betul apa itu fitur Grid dan Guide pada Adobe Illustrator khususnya.
Bicara tentang Pixel Perfect, akan kita bahas pada artikel terpisah, bisa anda lihat disini
Sekilas tentang Pixel perfect, dimana icon yang akan kita buat diharuskan tepat dan masuk pada kotak-kotak pixel, sehingga jika kita lihat menggunakan Pixel Preview (pada adobe illustrator) atau kita kecilkan Icon yang kita buat, maka Icon tersebut masih terlihat jelas, atau masih terlihat bentuknya (setidaknya tidak blur).
Kita akan membagi menjadi 2 pembahasan, Grid dan Guide Lines.
Grid
Grid adalah salah satu fitur bawaan dari Adobe Illustrator (tentunya software grafis berbasis vector juga punya) yang membuat lembar kerja kita menampilkan kotak-kotak atau garis bantu untuk memudahkan kita membuat sebuah desain agar mempunyai konsistensi dalam ukurannya.

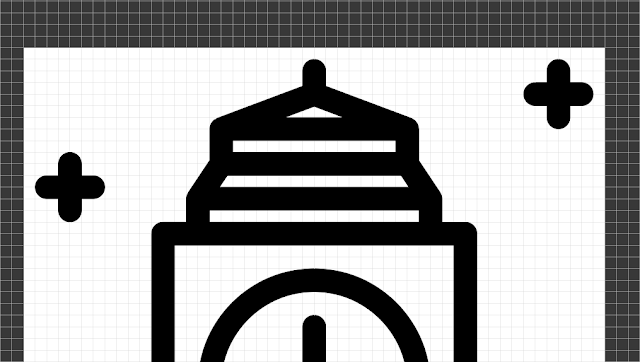
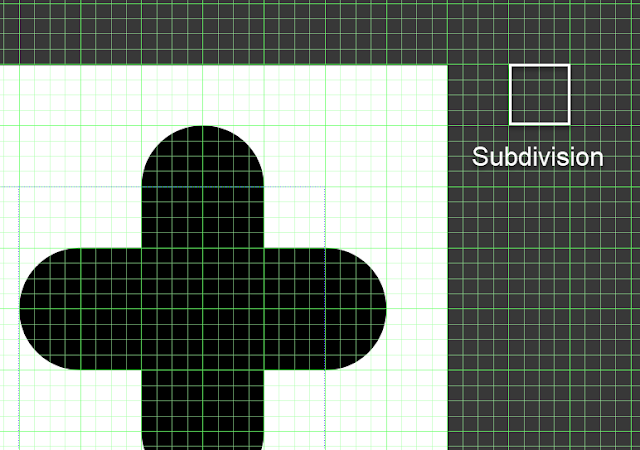
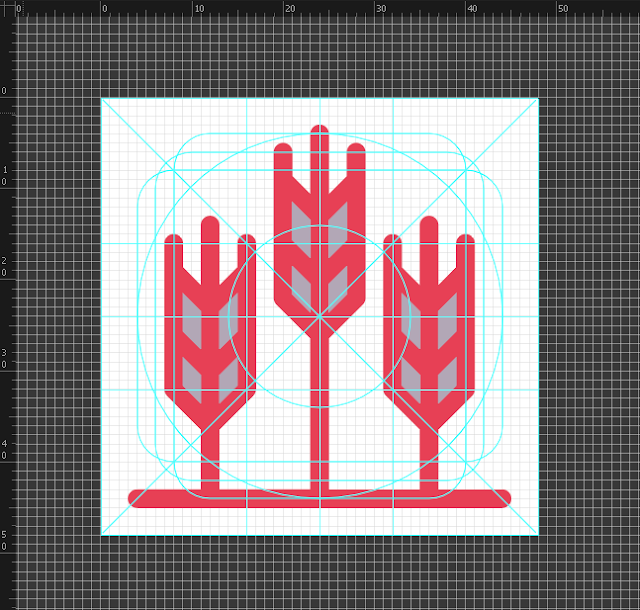
Gambar diatas adalah tampilan Grid, penggunaan Grid pada artboard 50x50 Pixel dengan Gridline per 1 pixel, anda dapat menghitung jumlah kotak dari samping pada artboard yang berjumlah 50. 1 kotak Grid mewakili 1 kotak Pixel layar digital baik itu mobile smartphone atau monitor.

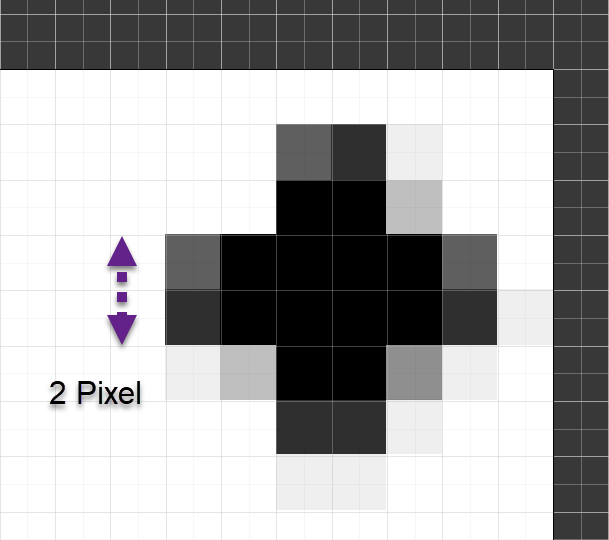
Anda bisa melihat icon plus (+) yang dilihat menggunakan Pixel Preview diatas, dimana satu line mempunyai nilai stroke (tebal garis) 2 pixel, sehingga garis/line diatas menempati 2 kotak pixel.
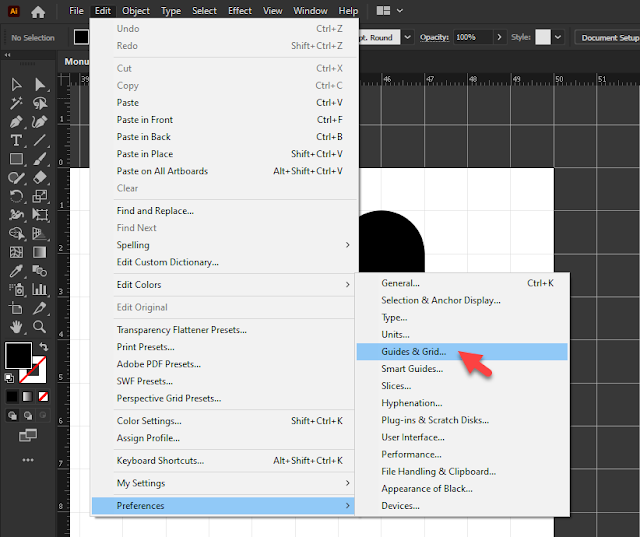
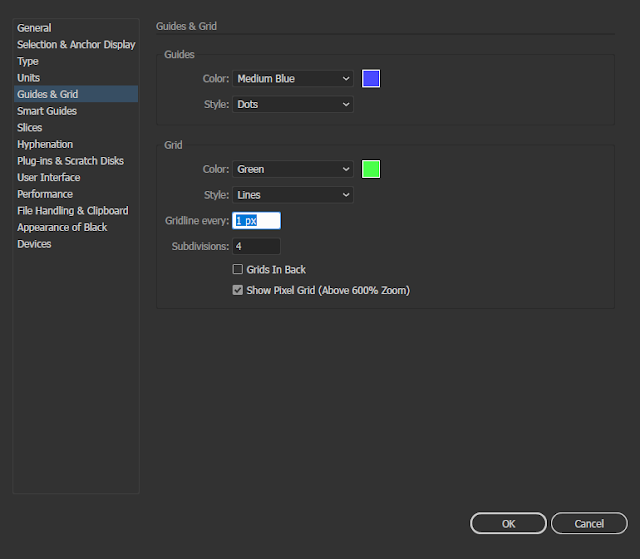
Untuk mengakses pengaturan jumlah per pixel pada grid, anda dapat mengaksesnya melalui Menu Edit -> Preferences -> Guides & Grid...

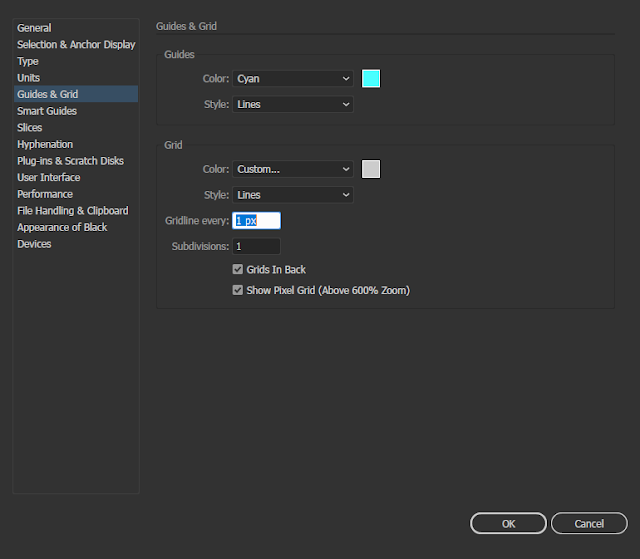
Ada beberapa pengaturan didalamnya, terbagi menjadi 2 bagian Guides dan Grid, seperti pada gambar dibawah ini.

Anda dapat merubah mulai dari warna Guide dan Grid serta gaya/style dari Guide line dan Grid, ada 2 style untuk Guide line dan grid, yaitu Line dan Dots yang masing-masing dengan tampilan sama, kemudian dibagian Grid ada sedikit pengaturan Gridline every untuk satu kotak per berapa pixel, dan Subdivision adalah jumlah sub kotak.
Untuk lebih jelasnya anda dapat melihat pada gambar dibawah ini.


Guide Line










Posting Komentar